Obejrzyjcie i wszystko będzie jasne
- Web-talk.pl - Forum webmasterskie komputerowe dla grafików i webmasterów
- Przeglądanie profilu: Reputacja: programer
Statystyki
- Grupa: Użytkownik
- Całość postów: 135
- Odwiedzin: 20 231
- Czas spędzony online51m 31s
- Tytuł: Stary wyjadacz
- Wiek: Wiek nie został ustalony
- Urodziny: Data urodzin nie została podana
-
Gender
 Not Telling
Not Telling
Narzędzia użytkownika
Znajomi
programer nie posiada znajomych
Ostatnio byli
#703 AKCJA TAKA, TONA KARMY DLA ZWIERZAKA !
 Napisane przez programer
w 02 czerwca 2013 - 10:26
Napisane przez programer
w 02 czerwca 2013 - 10:26
#644 Brak polskich znaków po przenosinach
 Napisane przez programer
w 31 maja 2013 - 15:27
Napisane przez programer
w 31 maja 2013 - 15:27
#621 Formularz kontaktowy w HTML5 i CSS3
 Napisane przez programer
w 28 maja 2013 - 13:30
Napisane przez programer
w 28 maja 2013 - 13:30
Tutaj przykładowa walidacja formularza w HTML5: http://www.the-art-o...n/#.UaSiwb21ySp
Kod PHP, który pozwoli nam na działanie naszego formularza:
<?php $name = $_POST['name']; $email = $_POST['email']; $phone = $_POST['phone']; $call = $_POST['call']; $website = $_POST['website']; $priority = $_POST['priority']; $type = $_POST['type']; $message = $_POST['message']; $formcontent=" From: $name \n Phone: $phone \n Call Back: $call \n Website: $website \n Priority: $priority \n Type: $type \n Message: $message"; $recipient = "[email protected]"; $subject = "Contact Form"; $mailheader = "From: $email \r\n"; mail($recipient, $subject, $formcontent, $mailheader) or die("Error!"); echo "Thank You!"; ?>
Użyta tutaj została funkcja mail. Żeby zadziałała musimy mieć na naszym serwerze w piku php.ini zdefiniowanego demona pocztowego.
źródło: http://www.1stwebdes...-contact-forms/
- 1
#609 Czy dało by radę zmienić?
 Napisane przez programer
w 27 maja 2013 - 20:35
Napisane przez programer
w 27 maja 2013 - 20:35
Dałoby radę. W zasadzie to żaden problem. Ten sklepik jest fatalnie zrobiony. Całe obrazki wstawiane jako belki i przyciski. Polecam w tych miejscach powielać obrazki o szerokości 1px najlepiej w formacie gif.
- 1
#594 Formularz kontaktowy w HTML5 i CSS3
 Napisane przez programer
w 23 maja 2013 - 22:06
Napisane przez programer
w 23 maja 2013 - 22:06
#570 Jaki page rank strona będzie mieć w przyszłości
 Napisane przez programer
w 14 maja 2013 - 18:15
Napisane przez programer
w 14 maja 2013 - 18:15
#531 Wprowadzenie do HTML5
 Napisane przez programer
w 01 maja 2013 - 13:27
Napisane przez programer
w 01 maja 2013 - 13:27
Bardzo ciekawy artykuł, który przeczytać można na 1stwebdesigner.com. Doskonale wprowadzi nas do najnowszej wersji HTML. Pokazane są w nim również ciekawe, przykładowe realizacje.
LINK: http://www.1stwebdes...5-introduction/
- 1
#524 Najlepsze portfolia webmasterów i grafików 2013
 Napisane przez programer
w 29 kwietnia 2013 - 16:08
Napisane przez programer
w 29 kwietnia 2013 - 16:08
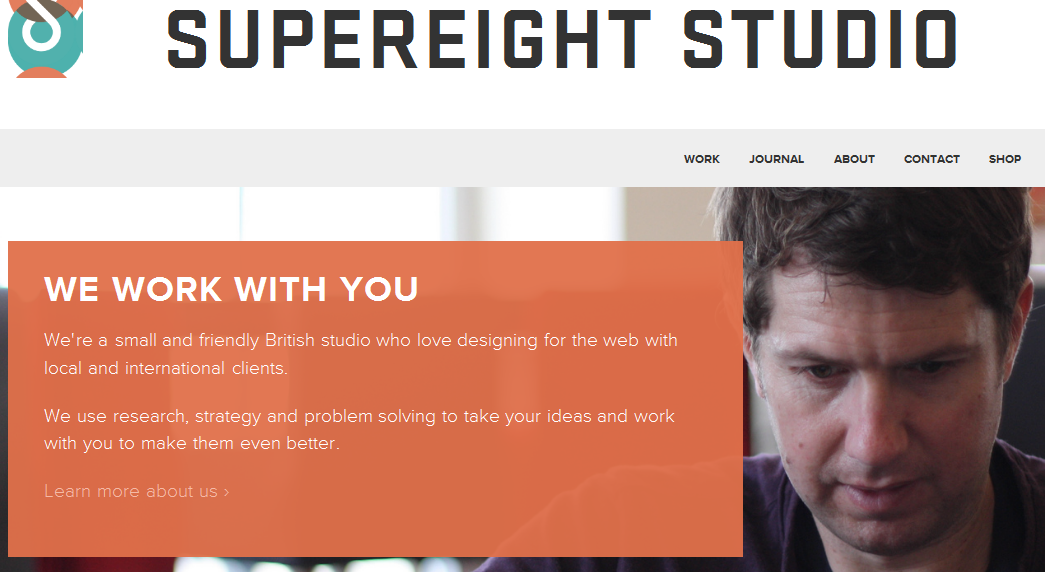
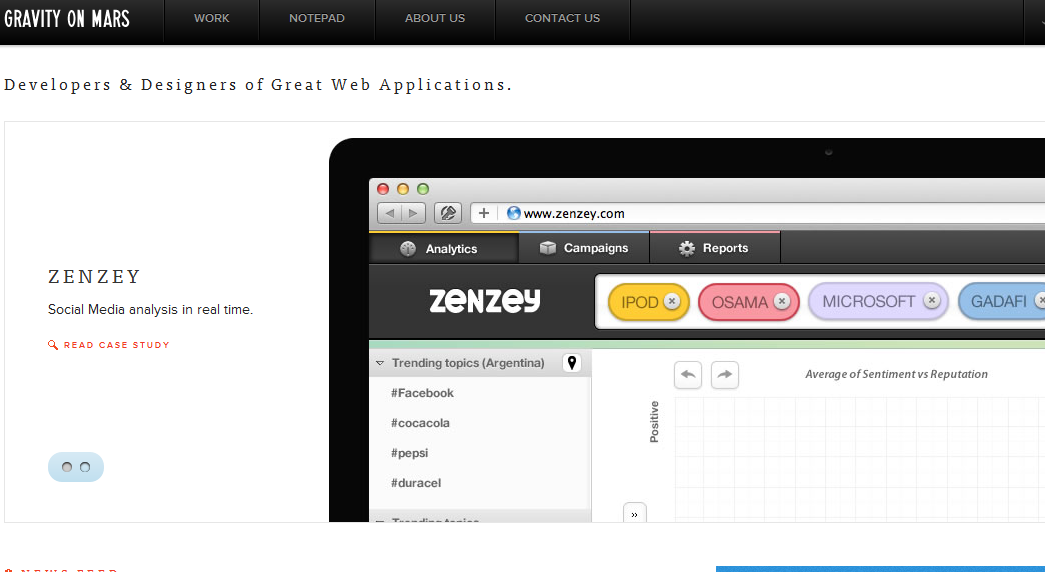
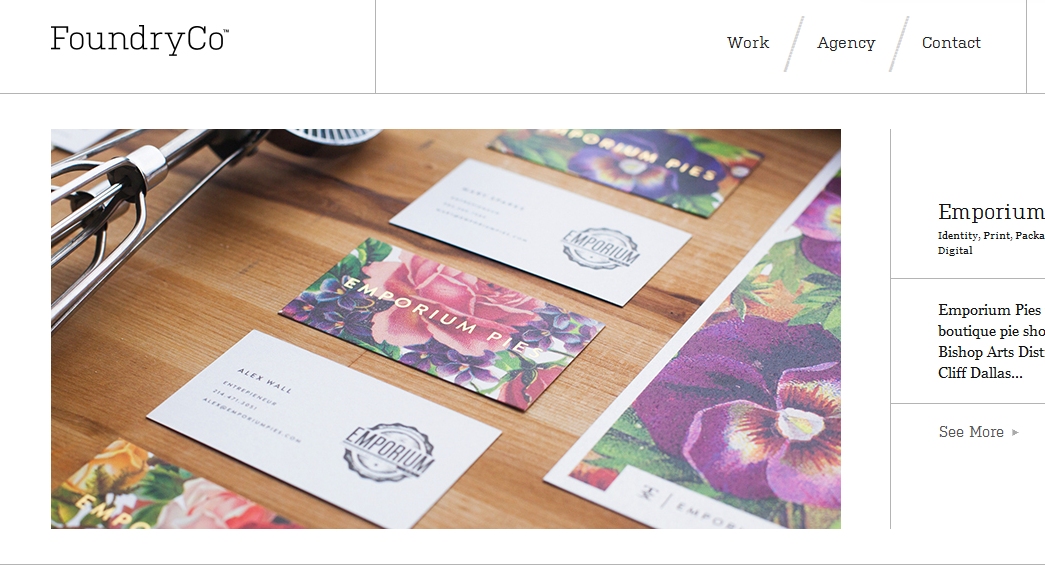
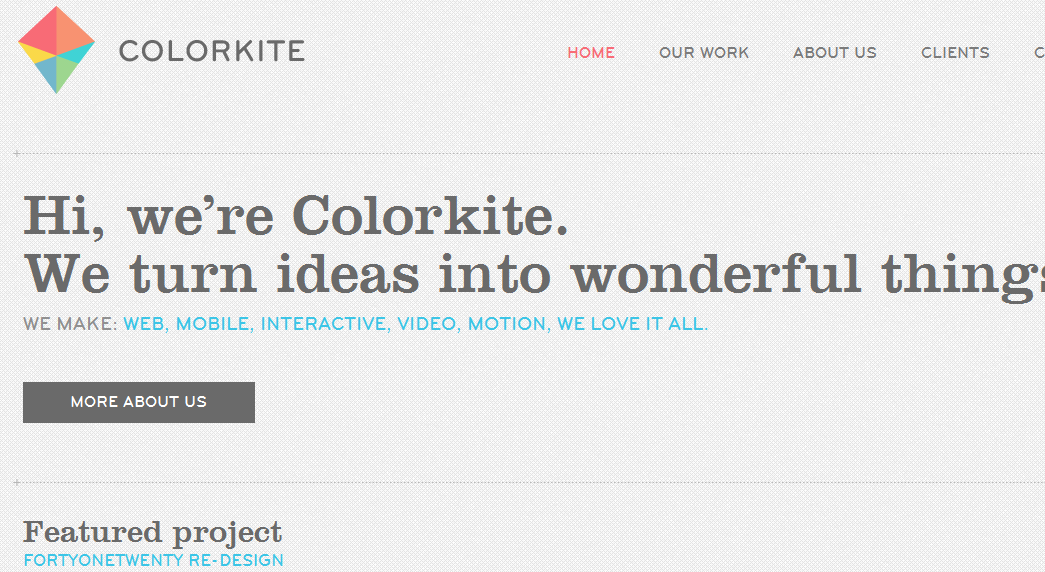
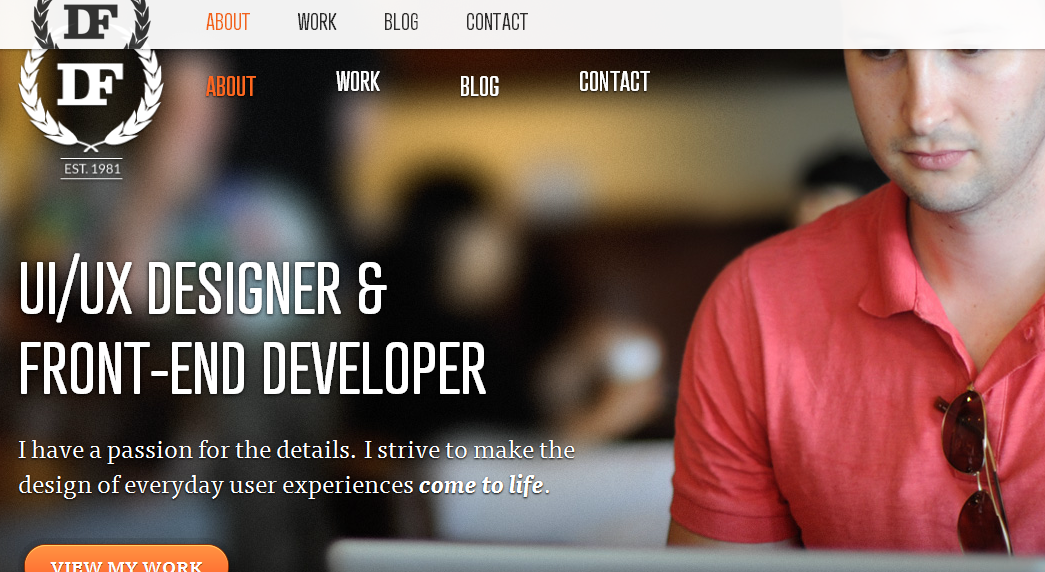
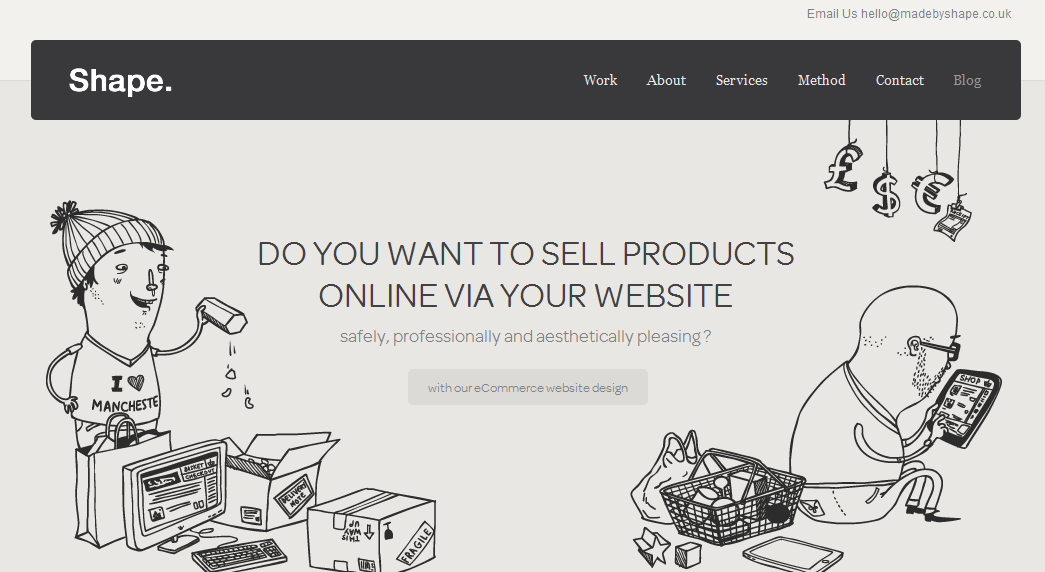
Ja osobiście cenię minimalizm, co zaraz zobaczycie:
Supereight Studio

GRAVITY ON MARS

FOUNDRY CO

COLORKITE

Daniel Filler

Shape

- 1
#523 Android - zablokwanie layoutu w pionie
 Napisane przez programer
w 29 kwietnia 2013 - 15:50
Napisane przez programer
w 29 kwietnia 2013 - 15:50
W wybranym activity w pliku AndroidManifest.xml musisz dodać linijkę:
android:screenOrientation="portrait"
Jeśli chcesz aby orientacja sama się dostosowywała w zależności od położenia telefonu to zamiast portrait daj sensor. Natomiast landscape to poziom.
- 1
#475 Komputer z Windows 8 wolno się uruchamia
 Napisane przez programer
w 21 kwietnia 2013 - 11:29
Napisane przez programer
w 21 kwietnia 2013 - 11:29
Do tego polecam jeszcze defragmentacje dysku.
- 1
#462 [PSD] Cienie boxów w Photoshop
 Napisane przez programer
w 16 kwietnia 2013 - 21:48
Napisane przez programer
w 16 kwietnia 2013 - 21:48
Zawsze byłem ciekaw jak się to robi w PS. Coraz częściej spotykam takie efekty.
Może byłbyś tym zainteresowany: http://studentwebhos...s-in-photoshop/
Myślę, że efekt końcowy bardzo podobny.
- 1
#319 Testowanie responsywności strony - Sprawdzanie jak strona prezentuje się na t...
 Napisane przez programer
w 30 marca 2013 - 23:26
Napisane przez programer
w 30 marca 2013 - 23:26
Screenfly jest narzędziem pozwalającym nam na wizualizację tego, jak strona wyświetla się na innych rozdzielczościach i na innych urządzeniach (tablet, smartfon, tv).
Bardzo przydatne przy tworzeniu responsywnych stron www.
http://quirktools.com/screenfly/
- 2
#317 WORDPRESS - Najlepsze darmowe style w 2013 roku
 Napisane przez programer
w 30 marca 2013 - 23:17
Napisane przez programer
w 30 marca 2013 - 23:17
Informacja
Ta strona używa cookies!
Szanowni Państwo, w celu świadczenia usług na najwyższym poziomie, w ramach naszego serwisu stosujemy pliki cookies. Korzystanie z witryny bez zmiany ustawień dotyczących cookies oznacza, że będą one zamieszczane w Państwa urządzeniu końcowym.Jeśli nie wyrażają Państwo zgody, uprzejmie prosimy o dokonanie stosownych zmian w ustawieniach przeglądarki internetowej.
- Web-talk.pl - Forum webmasterskie komputerowe dla grafików i webmasterów
- Przeglądanie profilu: Reputacja: programer





 Moja zawartość
Moja zawartość


